If you have a shopping cart or are currently evaluating shopping carts, then you have probably heard of themes and/or templates. As it applies to a store design “theme” and “template” are two different words for the same thing. Essentially, they are a set of files (CSS, HTML, JavaScript, etc.) that control the look and feel of your store. When a theme is applied to a store, the store instantly transforms to the specifications of the theme. A theme could do something as simple as changing the background color to light blue, or it could go as far as redesigning the entire cart layout. That is the beauty of themes: it is a great way for store owners to get up and running with a unique, professional design quickly and at a reasonable cost. Today we are going to examine ProductCart v5 themes. Specially, let’s talk about what makes ProductCart v5 themes so important to web developers and store owners alike, what separates them from other ecommerce systems, and how insanely simple it is to choose a pre-set theme or create your own.
ProductCart v5 themes are unlike any other themes on the market today. Web Developers will find they are a breath of fresh air in that they are built simply with pure HTML and CSS. There is absolutely no need to learn any fancy, proprietary code language as there are with the vast majority of shopping carts out there today. That said, if you are a coder, then you can tap into the ProductCart core and incorporate your own business ideas and logic using the same familiar programming languages you know and love. We also have a number of simple “code snippets” that are “plug and play” for extra functionality, such as displaying a slide out shopping cart preview. Web Developers love that ProductCart v5 makes building themes simple without placing limits on their creativity.
Store owners understand that when developers and designers can build themes easily, with no limits on creativity, then the results are going to be more options at more reasonable prices. In fact, ProductCart comes with several 100% free, beautiful, responsive themes out of the box that look good across all devices. More free themes will become available to Support and Updates members throughout 2014 as our team of designers unleash their creativity. Premium themes will also be available as our amazing ProductCart development community starts to release their creations (we’ve already seen several gorgeous themes coming out of the community!).
What is even more amazing than how simple it is to build themes, is how simply anyone can modify an existing theme. Nearly every single design element of a theme can be modified with CSS via a single, well-documented file called “theme.css”, which is located in the theme directory. Why is this important? It means that if you find a theme you love, but maybe you just don’t like the color (maybe the blue doesn’t match your logo) then you can easily make that change in a matter of minutes. Unlike other platforms out there you don’t need to work for NASA to change the look of ProductCart.
Take a look at how simple it is…
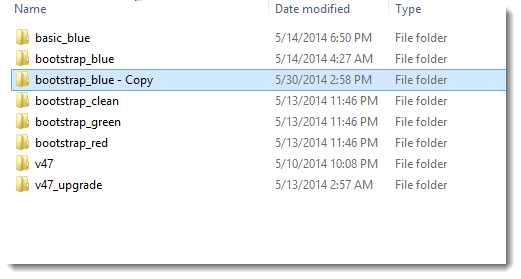
Make a copy of the theme you want to work on.
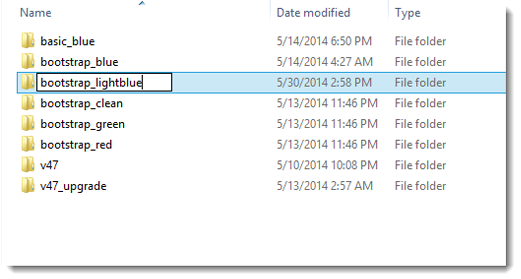
Give the theme a new name.
It’s your creation, so select anything you want.
As you can see I called my new theme “bootstrap_lightblue” because I love the bootstrap’s responsive design, but just want to make the colors lighter to match my logo.
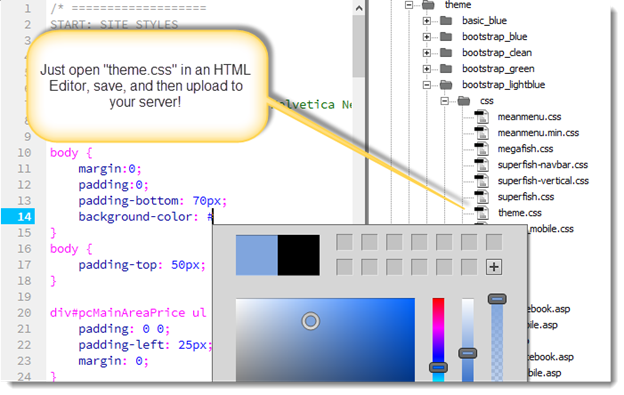
Modify the new theme.
Next, I can use my HTML Editor to modify the “theme.css” to change the colors and upload the entire folder to my store’s new theme directory.
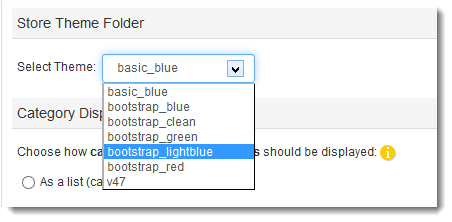
Switch your storefront to your new theme.
Going live is as simple as selecting the new theme from the control panel. It shows up automatically!
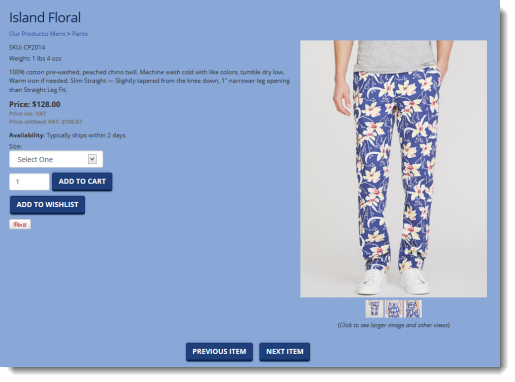
That’s all there is to it! Now let’s take a look at how the brand new light-blue background looks against our demo product.