If you shop online, you’ve probably noticed many Product Pages that utilize “Tabs” to economize space and make it easier for customers to access more information without having to “scroll” up and down the page. In ProductCart v5, you now have the ability to utilize Tabs on your own Product pages in the storefront and easily customize the layout and content of those Tabs via your Control Panel! Here are some of our favorite examples from well-know online retailers.

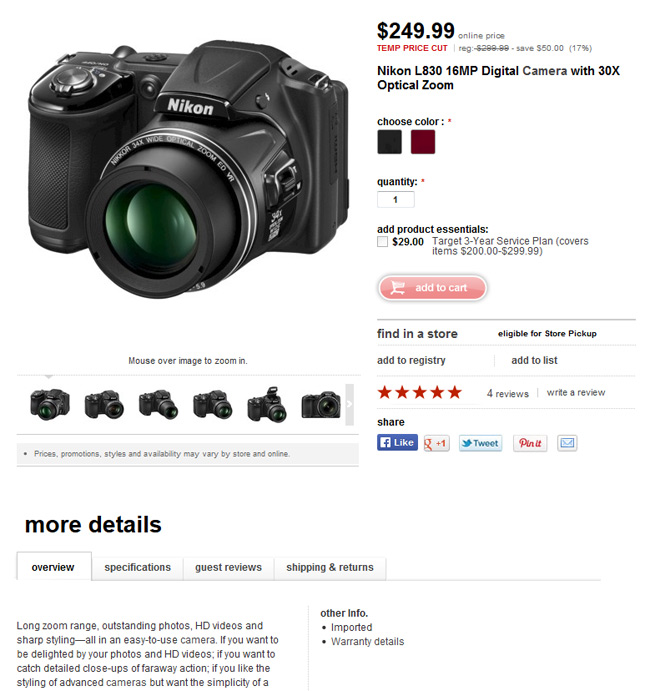
An example of “Tabs” on Target’s product pages.

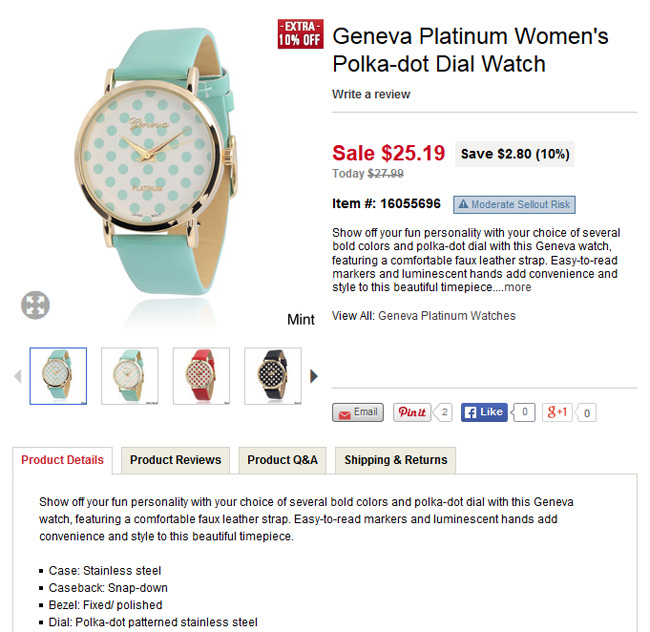
Overstock.com uses “Tabs” on Product Pages in a similar way
So what does this mean to you?! Tabbed Product Displays are a great way to show all the information and tools a customer could ever need before making a purchase! Like what? We’re glad you asked — here’s the current list of things for which Tabs can be used:
- Add This Zone
- Add To Cart Zone
- Back-Order Message
- Brand Name
- BTO Configuration
- Category Breadcrumbs
- Cross Selling Zone
- Custom HTML Element
- Custom Input Fields
- Non-Shipping Item Message
- Next & Back buttons
- Out of Stock Message
- Product Description
- Product Inventory
- Product Images
- Product Long Description
- Product Name
- Product Options
- Product Prices
- Product Promo Message
- Product Rating
- Product Reviews
- Product Reward Points
- Product Search Fields
- Product SKU
- Product Weight
- Quantity Discounts
- Subscription Bridge
- Wish List Zone
The best thing about the new Tabbed Display is that you can customize the Tabs for each Product Page in your store! This means that if certain Tabs aren’t relevant to a particular item (e.g. Promotional Message)… you can choose not to show them on those Product pages. Or you can create and use a Tab layout for a certain type of product, say electronics, but use a standard layout for the rest of your products.
Oh, and did we mention that you can drag and drop the order in which Tabs are shown? Better than tell you about it, check it out for yourself on one of our Demo Stores.
Overall, we think you’re going to love the Tabbed Display feature in ProductCart v5, as it allows you to elegantly add more information to the page without unnecessary clutter. This can translate into higher customer satisfaction and increased sales!
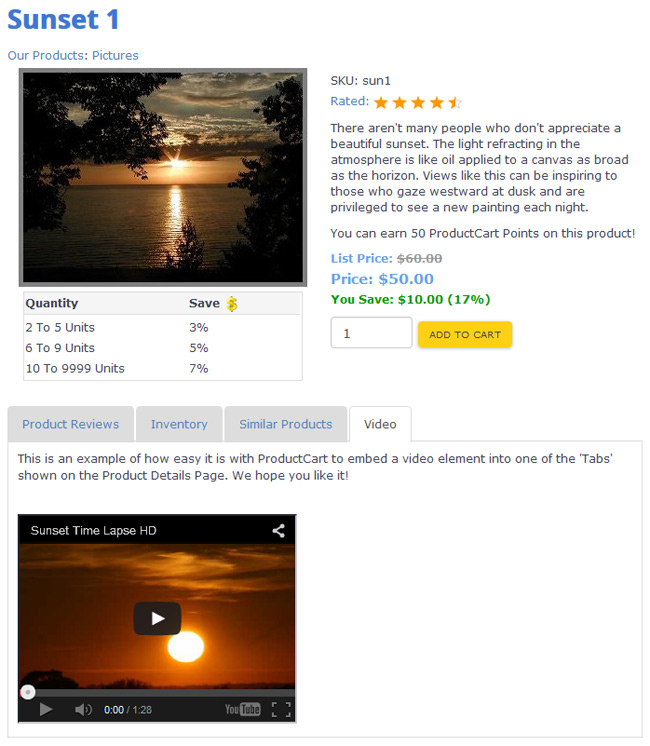
Oh – and one more thing. There is a very flexible and powerful Tab called ‘Custom HTML Element’ that you can use for just about anything you want! In the Product Example on our Demo below, notice that the 4th Tab is a YouTube video, which is inserted by simply Copying and Pasting the YouTube embed code.
Using the “Custom HTML Element, your possibilities are endless. You could use that to present: a size chart, model information (“This model is 5’8″ and is wearing a 4.”), embedded videos or audio, specialized product FAQs, care instructions, and so much more.
Let us know what you think…