We recently talked about the ProductCart v5 One Page Checkout system, and with good reason! The One Page Checkout system has an incredibly important job helping customers place orders, so it is no wonder that most merchants focus solely on the checkout system while evaluating shopping cart solutions. However, there is another component that is just as important, but often overlooked… and without this component customers would not even reach the checkout: the humble Product Details page. Today, we’re specifically talking about the impact of creating custom layouts with ProductCart v5 Product Details. At the end of the day, if your shopping cart limits your ability to display products in a clean, logical way that makes sense for your products, then you may be losing sales.
ProductCart v5 introduces custom Product Details layouts. You dream up the layout and design, and then use our new page layout designer to bring your vision to life. With common-sense default settings and drag and drop interface, anyone can design a brilliant product details page without writing a single line of code. With this new “no limits” design tool you can create unlimited layouts and organize images, options, reviews, discounts, and more. Custom tailor the design and presentation directly to your target market on a product by product basis. Incorporate tabbed panels to your design to keep even the largest amounts of data organized. Whether it is additional images, configurable options, or product data sheets, the tabbed layout makes organizing data a breeze. Did we mention that tabs convert into mobile-friendly accordion panels on your smart phone? With ProductCart v5 you can present your customers with an optimized showroom and a truly compelling call to action, and that means more sales!
ProductCart merchants have always enjoyed ProductCart’s layout selections (there are three default layouts to choose from), but v5 takes it to a whole new level. If you are not convinced, then just take a look at how easy it is to create a custom product layout in 3 simple steps.
Step 1. Select Custom Layout Option
Step 2. Click, Drag and Drop to Rearrange Your Page Elements
Step 3. Click “Save”. That’s all there is to it!
As an example of what you can do with the customizable layout, check out these two very different Product Detail Pages for the same product.
The first puts the photo, description, and price on the left and leaves the rest on the right side of the page. It also utilizes a traditional expanded middle section display where you see a set of similar, or cross-sold, items.
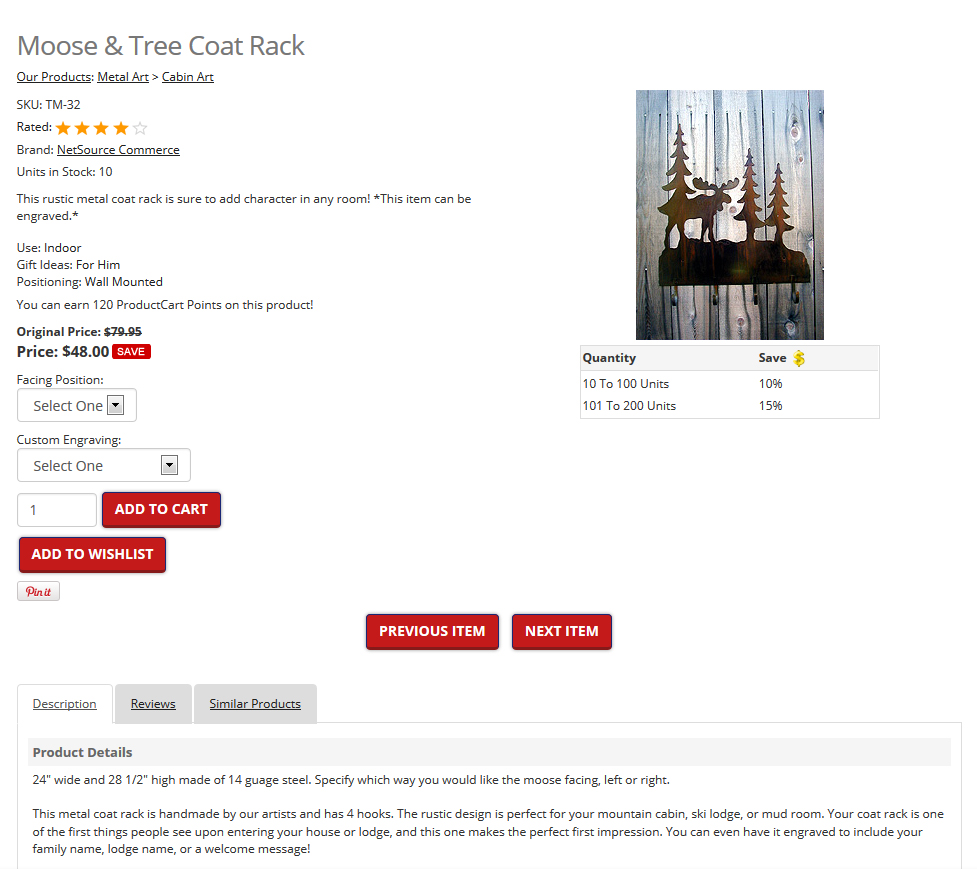
The second takes a different approach with the photo on the right and the rest of the info neatly organized into tabbed display.
There you have it! Quick, beautiful page displays and not a single line of HTML code to write.
As you can see, ProductCart v5 Product Details with custom page layout designer puts no limits on how you want your product to be displayed. This is yet another example of the many ways ProductCart v5 breaks down the sales barriers to help you succeed online.
Important Note!
I bet you think we’re going to hit you with the catch here. Well, you’d be wrong! In fact, remember when we mentioned “unlimited” above. We didn’t just mean that the options for your page layout are unlimited. We also meant that you can created an unlimited number of custom layouts! You can set product detail page layout defaults on a store-wide, category-wide, or product-by-product basis. You can use different default templates for different types of products. Use tabs on your electronics but not on your accessories. Add custom HTML to display a size chart on your men’s t-shirts, but leave it out on the wallets.
The possibilities are truly limitless and completely custom!